[絵を描く人向け]PSDTool の使い方
先日投稿した動画は主に「公開されている PSD ファイルを使う人」にスポットを当てたものだったので、今回は「PSD ファイルを公開する人」に向けた PSDTool の使い方をブログで紹介しようと思います。
ターゲットは絵を公開するために PSD ファイルを扱ったことがあるが、動画制作には詳しくない人です。
動画制作においては使うツールや設定、内容などによって最適な画像の用意方法が変わってきますが、PSD ファイルの時点で無難な状態にしておくと色々なケースに対応しやすいので、この文書ではベストオブ無難を目指します。
この文書で PSDTool が単なる PSD ファイル表示ツールではないことを少しでもお伝えできれば幸いです。
ちなみに、全体的にはそんなに目新しい情報はありません。
なお、この文書では解説のため零度の青空 air さんの「立ち絵 2」をお借りしています。
顔全体とか、眉毛、目、口などのパーツ毎とか、やり方は様々ですが、色々な表情パターンのレイヤーを PSD ファイルに入れることになると思います。
以下の画像は単純にレイヤーを並べた時の例と、これを PSDTool で開いた時のスクリーンショットです。
PSDTool にはレイヤー構造で厳守すべきルールは存在しないため、基本的にはこのままでも読み込めます。
しかし PSDTool で使いやすい形に整理することはできるので、その方法を紹介していきます。
Photoshop でしか使えないような機能の大半には対応していません。
カラーモードは RGB カラーのみ対応しているので、CMYK カラーのものなどは読み込めません。
機能としては基本的なレイヤー合成と、クリッピングマスクと、レイヤーマスクが使えます。
レイヤー合成とクリッピングマスクだけなら FireAlpaca で読めて、レイヤー合成とレイヤーマスクだけなら GIMP で読めるので、使う機能をこの辺だけにしておくとフリーウェアで扱う時も安心です。
ただし、次に紹介する内容でも触れますが、PSDTool はフォルダーレイヤーの使用を前提としています。
そのためフォルダーレイヤーを作れないソフトから PSD ファイルを書き出すことは非推奨です。
(書き出した PSD ファイルが使えないわけではなく、便利な機能が使えないからです)
オススメは Windows と Mac の両方に対応していて動作が軽快な FireAlpaca です。
整理して保存した PSD ファイルを PSDTool で読み込んだのが、以下のスクリーンショットです。
このように PSD ファイル側でレイヤーをフォルダーに入れれば、PSDTool でもフォルダーに入ります。
これは見た目を整理するだけでなく、次に紹介する機能を使うための重要なステップです。
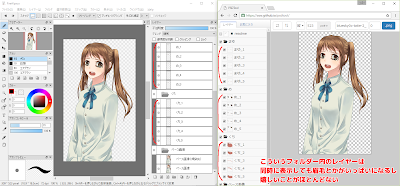
こういう「同時に表示したくない」または「切り替えるように表示したい」というレイヤーは、PSDTool の独自拡張機能を使う絶好の機会です。
使い方は、単にレイヤーの名前の先頭に半角の「*」を付けるだけです。
レイヤーの名前を変更して PSDTool で読み込んだのが、以下のスクリーンショットです。
半角の「*」を付けるだけで、PSDTool ではチェックボックスがラジオボタンに変わります。
ラジオボタンにすると同時にレイヤーが表示されないだけではなく、今までは「くち_1を非表示に」→「くち_2を表示に」と2回クリックしないと切り替えられなかったのが、1回のクリックでできるようになりました。
しかもキーボードの上下キーで切り替えることもできます。
なお、レイヤーの名前を変えただけなので、これで他のソフトで読み込めなくなることはありません。
補足ですが、ラジオボタンはフォルダー単位でグループ化されているので、例えば右目と左目でそれぞれ1つずつ選択したい時は「右目」「左目」でそれぞれフォルダーを作って、パーツをその中に入れてください。
(もちろんコミカルな表情など、消すことで味が出るパターンもあると思いますが)
現時点では PSDTool の画面でフォルダーレイヤーにはチェックボックスがあり、このチェックを外すと子階層のパーツを消せるため、目や口がない状態にもできます。
これを試しにチェックボックス自体を隠すことで消せなくしてみましょう。
レイヤーの名前の先頭に半角の「!」を付けるとPSDTool の独自拡張機能でチェックボックスがなくなります。
実際に「!」を付けた PSD ファイルを PSDTool で表示したのが、以下のスクリーンショットです。
触る必要がないチェックボックスを隠せたので、変更できる項目が減り画面がシンプルになりました。
ちなみにこの機能はフォルダーだけではなく、レイヤーで使うこともできます。
これもレイヤーの名前を変えただけなので、PSD ファイルを他のソフトで開く時には影響はありません。
しかもこれをやっておけば、「シンプルビュー」を作るのもとても簡単になります。
この他にも、例えば左右反転などをした時だけレイヤーを自動で切り替える機能もあります。
普通、画像を左右反転するとテキストやアクセサリー、髪型なども逆向きになってしまいますが、予め逆向きの時に表示するためのレイヤーを準備しておけば、左右反転時に自動的に逆向き用レイヤーになります。
PSDTool のトップページにあるサンプルは、左右反転すると髪の結び目が自動で切り替わります。
トップページから PSD ファイルもダウンロードできるので、使い方の参考にして下さい。
その他、ニコニコ静画にも左右反転に対応した立ち絵が投稿されています。すごい。
なお左右反転以外ならニコニコ静画には PSDTool の「*」「!」を使用していただいているイラストがたくさんありますので、実際に作る上でレイヤー構造の参考になると思います。
これでもそこそこ使いやすいとは思いますが、「体が『ポーズ1』で、服装が『制服(ポーズ2)』」みたいに、体と服で別のポーズを選ぶこともできてしまいます。
こういう時は、ポーズ毎でまとめると変な組み合わせになるのを避けることもできます。
パズルみたいな感じですが、工夫によって変な組み合わせを避けられました。
変な組み合わせが作れないようにすると「一瞬合ってるように見えるけど、よく見るとキャミソールの肩紐が浮いてる」みたいな見落としがちなミスを回避することができます。
ちなみに、もしここから更に服を脱がせられるようにしたい場合、「*制服」「*私服」を「服」フォルダーを作って入れるか、「*服なし」という空白レイヤーを服装の選択肢として追加するといいと思います。
もうひとつ複雑なパターンも考えてみます。
右腕と左腕がそれぞれ「上げ」と「下げ」で選べるパターンです。
これは例えば腕ごとにまとめようとすると重ね合わせ順が変わってしまったりするので、現状の PSDTool でこれ以上エレガントに表現するのは結構難しいと思います。
(一応この辺を補助するための機能もアイディアとしては考えているものの、機能が必要になる状況の複雑さ、扱いの難しさ、機能を使うユーザーの少なさなどを鑑みて今のところ実装を保留中……)
とはいえ、これは「!」を活用しているので PSDTool で見ると案外そんなに複雑ではありません。
その他ゴリ押しに近いアプローチとしては、この場合それぞれの服装の「両腕下げ」「左腕上げ」「右腕上げ」「両腕上げ」が上手く用意できればいいだけなので、それぞれのパターンに合わせたお気に入りを作って、エクスポートしたお気に入りデータを PSD ファイルと一緒に配布するという手段もあります。
つまりお気に入りを読み込んでもらうことで、破綻した組み合わせを避けようというアイディアです。
このようにフィルター機能を使って影響範囲を絞っておけば、表情を変えずに服装とポーズだけをまとめて一発切り替えという使い方ができます。
フィルターの使い方については下の方でも少し紹介しています。
意外とあります、より効率的になるヤツが。
これなら左右反転バージョンを改めて保存しなおしたり、縮小率を変えたバージョンも一斉に保存できるし、ファイル名はブックマークにつけた名前で保存されるので、いちいちリネームする必要もありません。
特に左右反転で専用のレイヤーに切り替わる場合、外部ツールの左右反転では正しい結果が得られません。
以下は PSDTool のマニュアルで使われているフィルター機能の紹介動画です。
このように、お気に入りを読み込んだ時の適用範囲を、フィルターで絞ることができます。
この動画のように口の様々なパターンのお気に入りをフィルター越しに用意しておくと、例えば「レイヤータブで目を変更」→「お気に入りをエクスポート」という手順を繰り返すことで色々な目のパターンで口の様々なパターンを書き出すことができます。
(しかし、もっと大量に書き出したい場合は後述する方法でもっと適したものがあります)
「表情などのパーツの切り替えをしやすくするコツ」の内容に従ってレイヤーの名前に「*」とか「!」をつけておけば、この動画のようにシンプルビューは1分未満で準備できます。
シンプルビューには動画で紹介したように「パーツ毎に PNG ファイルを書き出す」といった使い方の他に、シンプルビューで表現可能な全てのパターンを PNG で書き出すという過激な使い方があります(2016-05-01 実装)。
これを使うと存在し得る全てのパターンを書き出します。
しかし、パーツ数が多いと総容量が数GBレベル、書き出し所要時間も1時間を超えるスケールに割と簡単に発展します。5GB 程度までは動作確認しましたが、そんなに凄いパターン数を書き出しても使う側も大変です。
そういう時は必要に応じてシンプルビューで選べる数を減らして、現実的な数に調整しましょう。
例えば20分程度で終わるセットを数回に分けて書き出すとか、中断しやすい感じでやると安全です。
ちなみに PSDTool は
PNG ファイルを作る作業は絵を描かない人でもできますが、あなたの絵はあなたにしか描くことができないので、絵を描くことに時間を割いたほうが建設的だろうというコンセプトに基いて制作されています。
ダイレクト読み込み機能とは、要するにこういうのです。
http://goo.gl/1RxjAz
リンクをクリックすると、特にダウンロードなどしたことがないファイルを開いた状態になります。
ダイレクト読み込み機能の準備方法はマニュアルや動画でも紹介していますが、
例えばこういう URL で zip ファイルを配布するなら
この長い URL で直接 zip ファイルに入った PSD ファイルを開くことができます。
ちょっと URL が長くて扱いにくい場合は https://goo.gl/ で短縮しても使えます。
この URL の後ろに + を付ければアクセス解析もできます。
PSD ファイルは配布用に用意したものをそのまま流用できるし、実質的に必要になる追加作業は HTML ファイルを編集して上げるだけです。
ただ zip ファイルのサイズを小さくしないと待ち時間が長くなるので、大きなファイルはオススメしません。
というわけで、ダイレクト読み込み機能を使えばダウンロード用のリンクとファイルを開くためのリンクを並べて設置したりできるので、「とりあえず」のクリックで開いてもらうこともできます。
なお、設置された HTML ファイルは
そのため、URL が正しくても HTML ファイルが削除されていると開けなくなります。
細かい話は色々あるけどざっくり言うとそういうことです。
ただしお気に入りはレイヤーの名前を基準に判定しているので、以前とレイヤーの名前が変わっていると、その周辺部分は上手く読み込まれなくなるでしょう。
もし構造自体は同じで単純にレイヤーの名前が変わっただけなら、お気に入りをエクスポートしてテキストエディタで開いて、名前を置換して、お気に入りをインポートし直すことで対応することも一応できます。
このように PSDTool は「完成した PSD ファイルを触るためのツール」という側面があるので、お絵かきソフトと PSDTool の両方で並行して同じ PSD ファイルを使う時は、お気に入り機能はあまり触らないのがオススメです。
ターゲットは絵を公開するために PSD ファイルを扱ったことがあるが、動画制作には詳しくない人です。
動画制作においては使うツールや設定、内容などによって最適な画像の用意方法が変わってきますが、PSD ファイルの時点で無難な状態にしておくと色々なケースに対応しやすいので、この文書ではベストオブ無難を目指します。
この文書で PSDTool が単なる PSD ファイル表示ツールではないことを少しでもお伝えできれば幸いです。
ちなみに、全体的にはそんなに目新しい情報はありません。
なお、この文書では解説のため零度の青空 air さんの「立ち絵 2」をお借りしています。
[はじめに] なぜ PSDTool を使うと嬉しいのか
ざっくりと言えば、恐らくこの辺が PSDTool を使うべき大きな理由だと思います。- 表情などのパーツの切り替えがしやすいから
- PNG ファイルで保存しやすいから
- ブラウザだけで PSD ファイルをいい感じに読み込めるから
目次
- 表情などのパーツを切り替えしやすくするコツ
PSDTool で扱いやすい PSD ファイルを作る方法 - PNG ファイルで保存するコツ
効率よく PNG ファイルをたくさん作る方法 - ブラウザで PSD ファイルを読み込むコツ
ダウンロードせず PSD ファイルを開く方法
1. 表情などのパーツの切り替えをしやすくするコツ
立ち絵の場合、色々な表情が必要になることが多いと思います。顔全体とか、眉毛、目、口などのパーツ毎とか、やり方は様々ですが、色々な表情パターンのレイヤーを PSD ファイルに入れることになると思います。
以下の画像は単純にレイヤーを並べた時の例と、これを PSDTool で開いた時のスクリーンショットです。
 |
| そのまま縦に並べているので、PSDTool でもレイヤーは縦に並ぶ |
PSDTool にはレイヤー構造で厳守すべきルールは存在しないため、基本的にはこのままでも読み込めます。
しかし PSDTool で使いやすい形に整理することはできるので、その方法を紹介していきます。
1.1 [準備編]PSDTool で読み込めるのはどんな PSD ファイル?
PSDTool は基本的な機能のみを使っている PSD ファイルと PSB ファイル全般が読み込めます。Photoshop でしか使えないような機能の大半には対応していません。
カラーモードは RGB カラーのみ対応しているので、CMYK カラーのものなどは読み込めません。
機能としては基本的なレイヤー合成と、クリッピングマスクと、レイヤーマスクが使えます。
レイヤー合成とクリッピングマスクだけなら FireAlpaca で読めて、レイヤー合成とレイヤーマスクだけなら GIMP で読めるので、使う機能をこの辺だけにしておくとフリーウェアで扱う時も安心です。
ただし、次に紹介する内容でも触れますが、PSDTool はフォルダーレイヤーの使用を前提としています。
そのためフォルダーレイヤーを作れないソフトから PSD ファイルを書き出すことは非推奨です。
(書き出した PSD ファイルが使えないわけではなく、便利な機能が使えないからです)
オススメは Windows と Mac の両方に対応していて動作が軽快な FireAlpaca です。
1.2 レイヤーをフォルダーで分けよう
まずはお絵かきソフトでフォルダーレイヤーを使って、項目ごとに整理してみましょう。整理して保存した PSD ファイルを PSDTool で読み込んだのが、以下のスクリーンショットです。
 |
| フォルダーに入れたレイヤーは、PSDTool 上でもフォルダーの中にある |
このように PSD ファイル側でレイヤーをフォルダーに入れれば、PSDTool でもフォルダーに入ります。
これは見た目を整理するだけでなく、次に紹介する機能を使うための重要なステップです。
1.3 同時に表示しないレイヤーの切り替えをもっと使いやすくしよう
フォルダーに入れたレイヤーをよく見てみると、恐らく「くち_1」「くち_2」「くち_3」「くち_4」「くち_5」を同時に表示したい事はほとんどありません。 |
| 全部にチェックが入ると表示がぐちゃぐちゃになっちゃうよね |
こういう「同時に表示したくない」または「切り替えるように表示したい」というレイヤーは、PSDTool の独自拡張機能を使う絶好の機会です。
使い方は、単にレイヤーの名前の先頭に半角の「*」を付けるだけです。
レイヤーの名前を変更して PSDTool で読み込んだのが、以下のスクリーンショットです。
 |
| チェックボックスじゃないから、1クリックで表示の切り替えができる |
半角の「*」を付けるだけで、PSDTool ではチェックボックスがラジオボタンに変わります。
ラジオボタンにすると同時にレイヤーが表示されないだけではなく、今までは「くち_1を非表示に」→「くち_2を表示に」と2回クリックしないと切り替えられなかったのが、1回のクリックでできるようになりました。
しかもキーボードの上下キーで切り替えることもできます。
なお、レイヤーの名前を変えただけなので、これで他のソフトで読み込めなくなることはありません。
補足ですが、ラジオボタンはフォルダー単位でグループ化されているので、例えば右目と左目でそれぞれ1つずつ選択したい時は「右目」「左目」でそれぞれフォルダーを作って、パーツをその中に入れてください。
1.4 消す必要がないレイヤーやフォルダーはチェックボックスを隠そう
多くの場合、眉毛、目、口などは、パターンの中からどれか一つを必ず表示します。(もちろんコミカルな表情など、消すことで味が出るパターンもあると思いますが)
現時点では PSDTool の画面でフォルダーレイヤーにはチェックボックスがあり、このチェックを外すと子階層のパーツを消せるため、目や口がない状態にもできます。
これを試しにチェックボックス自体を隠すことで消せなくしてみましょう。
レイヤーの名前の先頭に半角の「!」を付けるとPSDTool の独自拡張機能でチェックボックスがなくなります。
実際に「!」を付けた PSD ファイルを PSDTool で表示したのが、以下のスクリーンショットです。
 |
| フォルダーからチェックボックスが消えました |
触る必要がないチェックボックスを隠せたので、変更できる項目が減り画面がシンプルになりました。
ちなみにこの機能はフォルダーだけではなく、レイヤーで使うこともできます。
これもレイヤーの名前を変えただけなので、PSD ファイルを他のソフトで開く時には影響はありません。
1.5 「表情などのパーツの切り替えをしやすくするコツ」のまとめ
これで読み込んだ PSD ファイルの表情を変えるのが簡単になりました。しかもこれをやっておけば、「シンプルビュー」を作るのもとても簡単になります。
この他にも、例えば左右反転などをした時だけレイヤーを自動で切り替える機能もあります。
普通、画像を左右反転するとテキストやアクセサリー、髪型なども逆向きになってしまいますが、予め逆向きの時に表示するためのレイヤーを準備しておけば、左右反転時に自動的に逆向き用レイヤーになります。
PSDTool のトップページにあるサンプルは、左右反転すると髪の結び目が自動で切り替わります。
トップページから PSD ファイルもダウンロードできるので、使い方の参考にして下さい。
その他、ニコニコ静画にも左右反転に対応した立ち絵が投稿されています。すごい。
なお左右反転以外ならニコニコ静画には PSDTool の「*」「!」を使用していただいているイラストがたくさんありますので、実際に作る上でレイヤー構造の参考になると思います。
1.番外編 依存関係があるレイヤー切り替えはどうする?
例えばポーズと服がそれぞれ2種類ずつある場合、上で紹介した手順に従うと多分こうなります。 |
| ポーズのパターン数だけ服装にもパターンが必要になるから…… |
これでもそこそこ使いやすいとは思いますが、「体が『ポーズ1』で、服装が『制服(ポーズ2)』」みたいに、体と服で別のポーズを選ぶこともできてしまいます。
こういう時は、ポーズ毎でまとめると変な組み合わせになるのを避けることもできます。
 |
| ポーズが異なる組み合わせが避けられるようになった |
パズルみたいな感じですが、工夫によって変な組み合わせを避けられました。
変な組み合わせが作れないようにすると「一瞬合ってるように見えるけど、よく見るとキャミソールの肩紐が浮いてる」みたいな見落としがちなミスを回避することができます。
ちなみに、もしここから更に服を脱がせられるようにしたい場合、「*制服」「*私服」を「服」フォルダーを作って入れるか、「*服なし」という空白レイヤーを服装の選択肢として追加するといいと思います。
もうひとつ複雑なパターンも考えてみます。
 |
| ブログに載せるには縦長過ぎる… |
右腕と左腕がそれぞれ「上げ」と「下げ」で選べるパターンです。
これは例えば腕ごとにまとめようとすると重ね合わせ順が変わってしまったりするので、現状の PSDTool でこれ以上エレガントに表現するのは結構難しいと思います。
(一応この辺を補助するための機能もアイディアとしては考えているものの、機能が必要になる状況の複雑さ、扱いの難しさ、機能を使うユーザーの少なさなどを鑑みて今のところ実装を保留中……)
とはいえ、これは「!」を活用しているので PSDTool で見ると案外そんなに複雑ではありません。
 |
| クリックできる場所は少なめ |
その他ゴリ押しに近いアプローチとしては、この場合それぞれの服装の「両腕下げ」「左腕上げ」「右腕上げ」「両腕上げ」が上手く用意できればいいだけなので、それぞれのパターンに合わせたお気に入りを作って、エクスポートしたお気に入りデータを PSD ファイルと一緒に配布するという手段もあります。
つまりお気に入りを読み込んでもらうことで、破綻した組み合わせを避けようというアイディアです。
 |
| 全パターンのお気に入りを作って、フィルターで服装と腕関係にチェックをつけておく |
このようにフィルター機能を使って影響範囲を絞っておけば、表情を変えずに服装とポーズだけをまとめて一発切り替えという使い方ができます。
フィルターの使い方については下の方でも少し紹介しています。
2. PNG ファイルで保存するコツ
「PNG ファイルで保存しやすくするツールなのに保存にコツがあるのか?」と思うかもしれません。意外とあります、より効率的になるヤツが。
2.1 画像を1枚1枚手動で保存しない
PSDTool では画面上部にある「.png」というボタンを押すと画像を保存できますが、基本的には動画で紹介しているように、1枚1枚ボタンを押して保存するより、お気に入りに登録してエクスポートする方が効率的です。これなら左右反転バージョンを改めて保存しなおしたり、縮小率を変えたバージョンも一斉に保存できるし、ファイル名はブックマークにつけた名前で保存されるので、いちいちリネームする必要もありません。
特に左右反転で専用のレイヤーに切り替わる場合、外部ツールの左右反転では正しい結果が得られません。
2.2 フィルターを活用する
フィルターは動画ではシンプルビュー用の機能みたいな扱いでしたが、実際には単独でも使える機能です。以下は PSDTool のマニュアルで使われているフィルター機能の紹介動画です。
このように、お気に入りを読み込んだ時の適用範囲を、フィルターで絞ることができます。
この動画のように口の様々なパターンのお気に入りをフィルター越しに用意しておくと、例えば「レイヤータブで目を変更」→「お気に入りをエクスポート」という手順を繰り返すことで色々な目のパターンで口の様々なパターンを書き出すことができます。
(しかし、もっと大量に書き出したい場合は後述する方法でもっと適したものがあります)
2.3 シンプルビューを活用する
シンプルビューを使うと表情の切り替えなどが便利になりますが、たくさんの PNG ファイルを作る時にも使える便利な機能でもあります。「表情などのパーツの切り替えをしやすくするコツ」の内容に従ってレイヤーの名前に「*」とか「!」をつけておけば、この動画のようにシンプルビューは1分未満で準備できます。
シンプルビューには動画で紹介したように「パーツ毎に PNG ファイルを書き出す」といった使い方の他に、シンプルビューで表現可能な全てのパターンを PNG で書き出すという過激な使い方があります(2016-05-01 実装)。
 |
| 使うにはシンプルビューが使える状態でこれを選ぶだけ |
これを使うと存在し得る全てのパターンを書き出します。
 |
| こんな感じで、合成済みパターンが大量に書き出されます(今回は250パターン) |
しかし、パーツ数が多いと総容量が数GBレベル、書き出し所要時間も1時間を超えるスケールに割と簡単に発展します。5GB 程度までは動作確認しましたが、そんなに凄いパターン数を書き出しても使う側も大変です。
そういう時は必要に応じてシンプルビューで選べる数を減らして、現実的な数に調整しましょう。
例えば20分程度で終わるセットを数回に分けて書き出すとか、中断しやすい感じでやると安全です。
2.4 「PNG ファイルで保存するコツ」のまとめ
PNG ファイルを作る色々なアプローチを紹介しましたが、全パターン網羅した PNG ファイルは大抵容量が膨らみすぎるので程々にしておくのが良さそうです。ちなみに PSDTool は
- 絵を描かない人でも PSD ファイルが扱いやすくなるように
- 絵を描く人が頑張って PNG ファイル化しなくて済むように
PNG ファイルを作る作業は絵を描かない人でもできますが、あなたの絵はあなたにしか描くことができないので、絵を描くことに時間を割いたほうが建設的だろうというコンセプトに基いて制作されています。
3.ブラウザで PSD ファイルを読み込むコツ
3.1 ダイレクト読み込み機能を試そう
自身のサイトで PSD ファイルを配布しているなら、ダイレクト読み込み機能も使えるかもしれません。ダイレクト読み込み機能とは、要するにこういうのです。
http://goo.gl/1RxjAz
リンクをクリックすると、特にダウンロードなどしたことがないファイルを開いた状態になります。
ダイレクト読み込み機能の準備方法はマニュアルや動画でも紹介していますが、
例えばこういう URL で zip ファイルを配布するなら
- http://s.oov.ch/blog/20160825_test.html
(HTML ファイルをダウンロードする場合は右クリックメニューからどうぞ)
この長い URL で直接 zip ファイルに入った PSD ファイルを開くことができます。
ちょっと URL が長くて扱いにくい場合は https://goo.gl/ で短縮しても使えます。
この URL の後ろに + を付ければアクセス解析もできます。
PSD ファイルは配布用に用意したものをそのまま流用できるし、実質的に必要になる追加作業は HTML ファイルを編集して上げるだけです。
ただ zip ファイルのサイズを小さくしないと待ち時間が長くなるので、大きなファイルはオススメしません。
というわけで、ダイレクト読み込み機能を使えばダウンロード用のリンクとファイルを開くためのリンクを並べて設置したりできるので、「とりあえず」のクリックで開いてもらうこともできます。
なお、設置された HTML ファイルは
- HTML ファイルをブラウザで開いた時にダイレクト読み込み用の URL を伝えるため
- PSDTool に PSD ファイルの内容を転送するため
そのため、URL が正しくても HTML ファイルが削除されていると開けなくなります。
全体のまとめ
PSD ファイルでできる工夫は「*」と「!」、PSDTool でできる工夫はシンプルビューを使うことです。細かい話は色々あるけどざっくり言うとそういうことです。
もしお気に入りが消えてしまったら
PSDTool のお気に入りは、PSD ファイルの内容が少しでも変わると別のファイルとして認識されてお気に入りが真っ白になりますが、慌てずに「お気に入りのインポート」機能を使うと、最近使ったお気に入りなら別のファイル用のものでも手動で読み込むことができます。ただしお気に入りはレイヤーの名前を基準に判定しているので、以前とレイヤーの名前が変わっていると、その周辺部分は上手く読み込まれなくなるでしょう。
もし構造自体は同じで単純にレイヤーの名前が変わっただけなら、お気に入りをエクスポートしてテキストエディタで開いて、名前を置換して、お気に入りをインポートし直すことで対応することも一応できます。
このように PSDTool は「完成した PSD ファイルを触るためのツール」という側面があるので、お絵かきソフトと PSDTool の両方で並行して同じ PSD ファイルを使う時は、お気に入り機能はあまり触らないのがオススメです。